Site pro et améliorations diverses
J’ai ces derniers mois fait pas mal de changements sur le site, même si cela ne se voit pas au premier abord.
D’une part, j’ai repris et terminé un projet que j’avais commencé l’an dernier : un site professionnel pour présenter ma nouvelle activité en tant que développeur web professionnel, ainsi que mes créations passées dans ce domaine. Il est aujourd’hui publié à l’adresse https://boissel.dev/fr/, n’hésitez pas à y faire un tour !
L’accueil de boissel.dev
Du point de vue tech, cela m’a permis de tester htmx, qui se révèle à la fois très simple à prendre en mains et plein de potentiel. Je pense l’utiliser pour améliorer la recherche des billets quand j’aurai l’occasion. J’essaierai aussi de trouver un peu de temps pour faire un billet tutorial sur la prise en main de htmx dans Django + Wagtail.
D’autre part, j’ai pas mal amélioré pas mal d’aspects « sous le capot » du site : mise à jour avec Django 4 et Wagtail 4, mise en place de Content Security Policies, améliorations de l’accessibilité et améliorations des performances.
Qualité du code et outillage
Le premier point sur lequel je me suis penché après les mises à jour a été la mise en place d’outils permettant d’évaluer la qualité du code. Un ajout de trois pre-commit hooks (black, flake8 et bandit) permettent de m’assurer que ce que j’envoie au dépôt git est, a minima, bien formaté et ne présente pas de faille évidente de sécurité, et éviter d’avoir à attendre que la CI passe pour remarquer les problèmes. J’en ai également profité pour passer black sur l’ensemble du code existant.
Pour compléter cette section, et suite à la lecture de ce billet, j’ai également un peu plus tard défini un makefile pour faciliter l’utilisation de certaines commandes. J’ai également amélioré les tests unitaires tout au long de la suite des opérations.
Sécurité
L’étape suivante a été l’amélioration de la sécurité du site. Plusieurs outils permettent d’évaluer automatiquement cet aspect, et je me suis principalement basé sur l’outil Mozilla Observatory, où le premier résultat n’était pas brillant (le site avait un niveau "D+" en octobre)
La première étape a été la mise en place de Content Security Policies (CSP), qui étaient totalement absentes. L’extension Django-CSP permet de gérer cela de manière assez simple : il « suffit » de mettre une première configuration bloquant tout, puis vérifier chaque page du site avec l’inspecteur web du navigateur et autoriser ce qui doit l’être, ou corriger la façon dont les ressources bloquées sont appelées[1] .
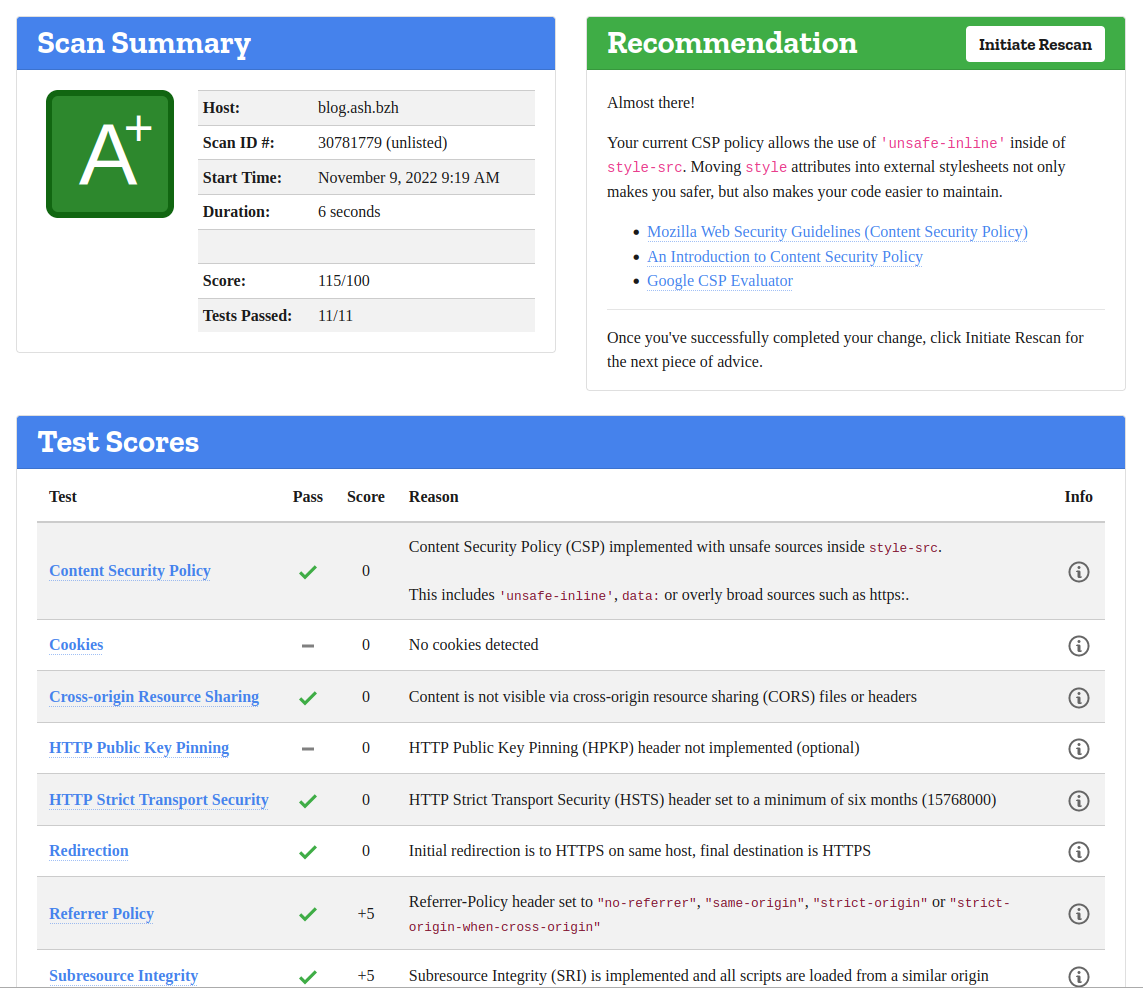
J’ai également mis en place Django-SRI pour ajouter une signature à tous les fichiers CSS/JS du site, puis fait le reste des corrections demandées[2] , jusqu’à avoir une note de A+ dans le rapport du Mozilla Observatory.
Le résultat final après corrections.
Performances, accessibilité et SEO
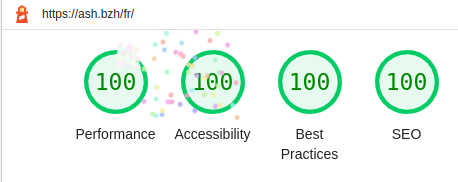
Je me suis ensuite penché sur les performances, cette fois-ci en me basant sur Google Lighthouse. Là encore, les résultats étaient déjà pas mal, et l’ajout de la compression côté Django (avec Django-Compressor) et côté Nginx, d’une mise en cache des fichiers statiques et media, ainsi que quelques autres ajustement ont permis de passer cet indicateur à 100%.
Lighthouse a aussi des indicateurs concernant l’accessibilité et le référencement et j’ai aussi fait les corrections proposées : pour le premier point, il n'y quelques balises à corriger[3]
, et pour le second, il manquait juste une poignée de balises descriptions.

🎆 Tadaaaa 🎆
Enfin, dernier outil utilisé, EcoIndex, qui vise à évaluer l’impact écologique des sites web. Apparemment, je suis déjà bon sur cet indicateur :
Résultat dès le premier essai
Je ne suis cependant pas très sûr de la pertinence de cet indicateur, qui se concentre sur la page générée et non la façon dont cette page est générée au niveau du serveur pour cette évaluation (mais je pense être bon sur cet aspect-là aussi : c’est du Nginx+Gunicorn sur un petit VPS : des ressources légères qui consomment peu.)
Et la suite ?
La prochaine étape va être de créer un module de galerie pour centraliser les photos et dessins publiés ici et là au cours des années : sur mon premier blog aujourd'hui défunt[4] , sur mes comptes DeviantArt, FlickR et Instagram, voire sur mon compte Commons. L’idée est d’avoir une porte de sortie sous mon contrôle pour le cas où un de ces sites fermerait, ou simplement que je doive y fermer mon compte.
Je ne suis pas trop inquiet concernant Commons, mais il y a déjà eu des alertes sérieuses pour DeviantArt et FlickR (qui prennent parfois des décisions à la con en essayant de trouver un modèle financier soutenable, la dernière en date étant les incartades de DA vers l’alimentation de modèles de génération d’images via machine learning)
Image d’en-tête:
Computer Screen Code Glitch, par Techfiesta, CC-BY-SA 4.0